문제 설명
지나다니는 길을 'O', 장애물을 'X'로 나타낸 직사각형 격자 모양의 공원에서 로봇 강아지가 산책을 하려합니다. 산책은 로봇 강아지에 미리 입력된 명령에 따라 진행하며, 명령은 다음과 같은 형식으로 주어집니다.
- ["방향 거리", "방향 거리" … ]
예를 들어 "E 5"는 로봇 강아지가 현재 위치에서 동쪽으로 5칸 이동했다는 의미입니다. 로봇 강아지는 명령을 수행하기 전에 다음 두 가지를 먼저 확인합니다.
- 주어진 방향으로 이동할 때 공원을 벗어나는지 확인합니다.
- 주어진 방향으로 이동 중 장애물을 만나는지 확인합니다.
위 두 가지중 어느 하나라도 해당된다면, 로봇 강아지는 해당 명령을 무시하고 다음 명령을 수행합니다.
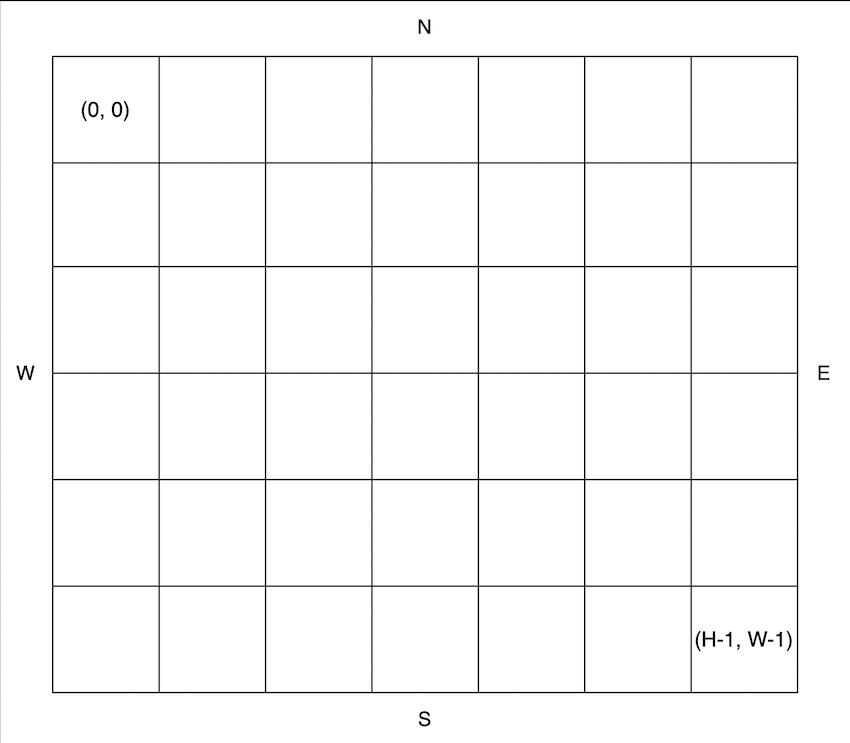
공원의 가로 길이가 W, 세로 길이가 H라고 할 때, 공원의 좌측 상단의 좌표는 (0, 0), 우측 하단의 좌표는 (H - 1, W - 1) 입니다.

공원을 나타내는 문자열 배열 park, 로봇 강아지가 수행할 명령이 담긴 문자열 배열 routes가 매개변수로 주어질 때, 로봇 강아지가 모든 명령을 수행 후 놓인 위치를 [세로 방향 좌표, 가로 방향 좌표] 순으로 배열에 담아 return 하도록 solution 함수를 완성해주세요.
제한사항
- 3 ≤ park의 길이 ≤ 50
- 3 ≤ park[i]의 길이 ≤ 50
- park[i]는 다음 문자들로 이루어져 있으며 시작지점은 하나만 주어집니다.
- S : 시작 지점
- O : 이동 가능한 통로
- X : 장애물
- park[i]는 다음 문자들로 이루어져 있으며 시작지점은 하나만 주어집니다.
- park는 직사각형 모양입니다.
- 3 ≤ park[i]의 길이 ≤ 50
- 1 ≤ routes의 길이 ≤ 50
- routes의 각 원소는 로봇 강아지가 수행할 명령어를 나타냅니다.
- 로봇 강아지는 routes의 첫 번째 원소부터 순서대로 명령을 수행합니다.
- routes의 원소는 "op n"과 같은 구조로 이루어져 있으며, op는 이동할 방향, n은 이동할 칸의 수를 의미합니다.
- op는 다음 네 가지중 하나로 이루어져 있습니다.
- N : 북쪽으로 주어진 칸만큼 이동합니다.
- S : 남쪽으로 주어진 칸만큼 이동합니다.
- W : 서쪽으로 주어진 칸만큼 이동합니다.
- E : 동쪽으로 주어진 칸만큼 이동합니다.
- 1 ≤ n ≤ 9
- op는 다음 네 가지중 하나로 이루어져 있습니다.
입출력 예parkroutesresult
| ["SOO","OOO","OOO"] | ["E 2","S 2","W 1"] | [2,1] |
| ["SOO","OXX","OOO"] | ["E 2","S 2","W 1"] | [0,1] |
| ["OSO","OOO","OXO","OOO"] | ["E 2","S 3","W 1"] | [0,0] |
1. 주어진 park 배열로 지도를 만든다.
2. 주어진 경로를 따라 이동한다.
3. 끝.
코드가 아주 길고 더럽다.
function solution(park, routes) {
var map = [];
var x = 0;
var y = 0;
var h = park.length;
var w = park[0].length;
console.log([h, w]);
park.forEach((e, i) => {
var row = [];
for(j in e){
if(e[j] === 'S'){
row[j] = 1;
x = i;
y = +j;
}else if(e[j] === 'O'){
row[j] = 1;
}else if(e[j] === 'X'){
row[j] = 0;
}
}
map.push(row);
});
routes.forEach((e, i) => {
var [dir, dis] = e.split(' ');
console.log(`start: ${[x, y]}`);
switch(dir){
case 'E':
var flag = true;
for(var i = 1; i <= +dis; i++){
if(y+i >= w || map[x][y+i] === 0){
flag = false;
break;
}
}
if(flag)
y = y + i-1;
break;
case 'W':
var flag = true;
for(var i = 1; i <= +dis; i++){
if(y-i < 0 || map[x][y-i] === 0){
flag = false;
break;
}
}
if(flag)
y = y - i+1;
break;
case 'N':
var flag = true;
for(var i = 1; i <= +dis; i++){
if(x - i < 0 || map[x-i][y] === 0){
flag = false;
break;
}
}
if(flag)
x = x - i+1;
break;
case 'S':
var flag = true;
for(var i = 1; i <= +dis; i++){
if(x+i >= h || map[x+i][y] === 0){
flag = false;
break;
}
}
if(flag)
x = x + i-1;
break;
default:
break;
}
})
return [x, y];
}
이동 방향 NEWS와 x, y 변화값을 미리 매핑해서 이동 과정에서 길고 반복적인 switch문을 없앨 수 있다.
'일기' 카테고리의 다른 글
| TCP와 UDP (0) | 2024.12.27 |
|---|---|
| (JavaScript) 신고 결과 받기 (0) | 2024.12.27 |
| (JavaScript) 달리기 경주 (0) | 2024.12.25 |
| OSI 4계층: 전송 계층 (0) | 2024.12.24 |
| IOCP (0) | 2024.12.24 |